How to install React (v 17.0.0) & React Spring Library with Vite so you can create AMAZING PARALLAX WEBSITES!
Table of contents
No headings in the article.
As of 14 April, 2022, the latest version of React is (v 18.0.0) but in case you want to use an older version (v17.0.0), I will walk you through setting up and creating a new React project (v17.0.0) and importing parallax from react-spring library with vite.
This is a complementary guide to this tutorial from Fireship.io
Step 1: Navigate to your project folder and start Vite with the following command
npm init vite
If you have not yet installed vite, it will guide you through the installation process, so make sure you follow through and install vite succesfully.
Fill in the necessary details and choose React > React
This will create a second folder inside your project folder.
Step 2: Open your project folder with VS code 👉 important 👈
Go to Files > Open Folder > { open the folder that you created in Step 1 }
This will reduce the chance of unnecessarily installing npm packages in the first folder (your original project folder) that can cause many bugs.
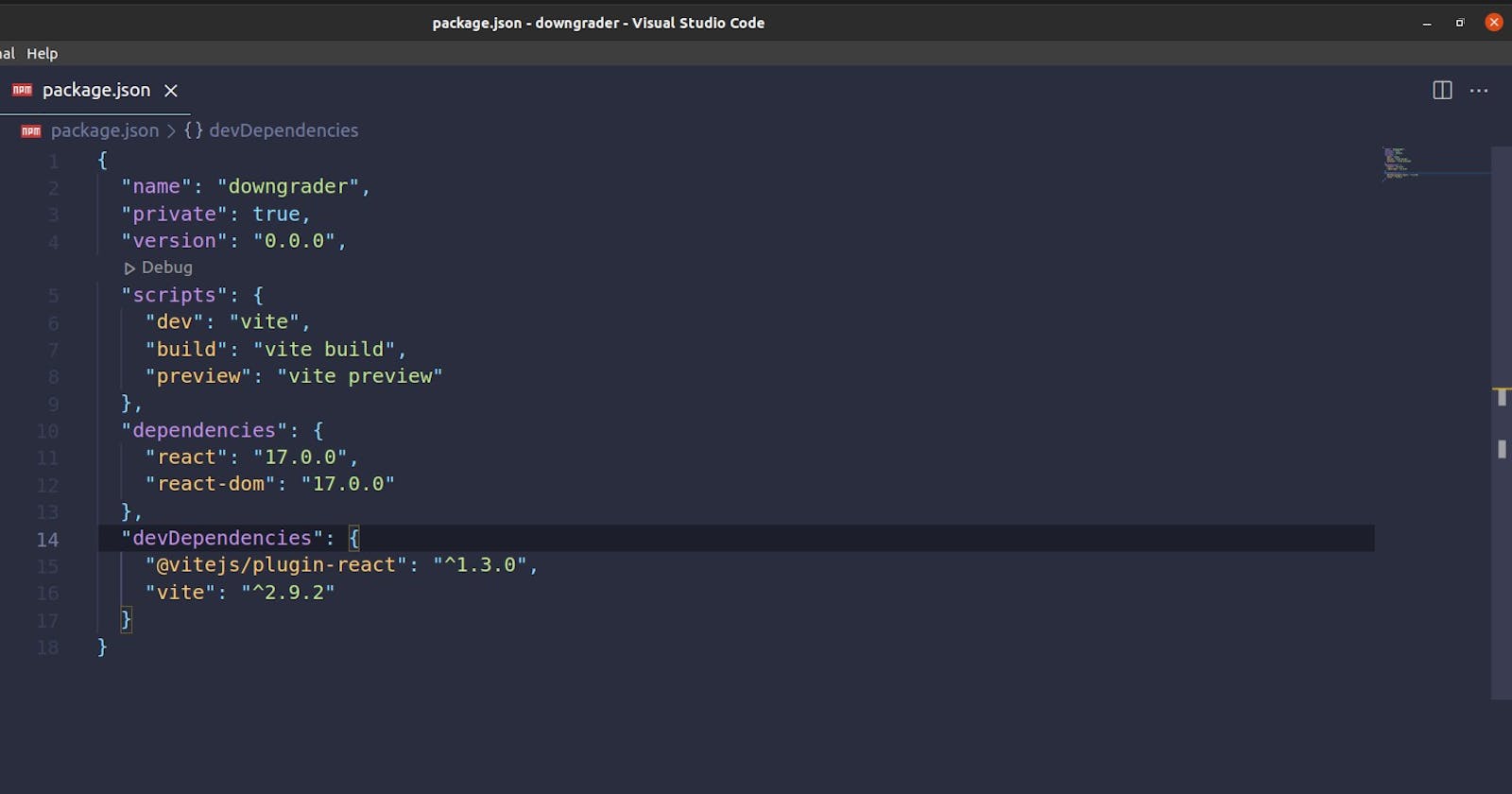
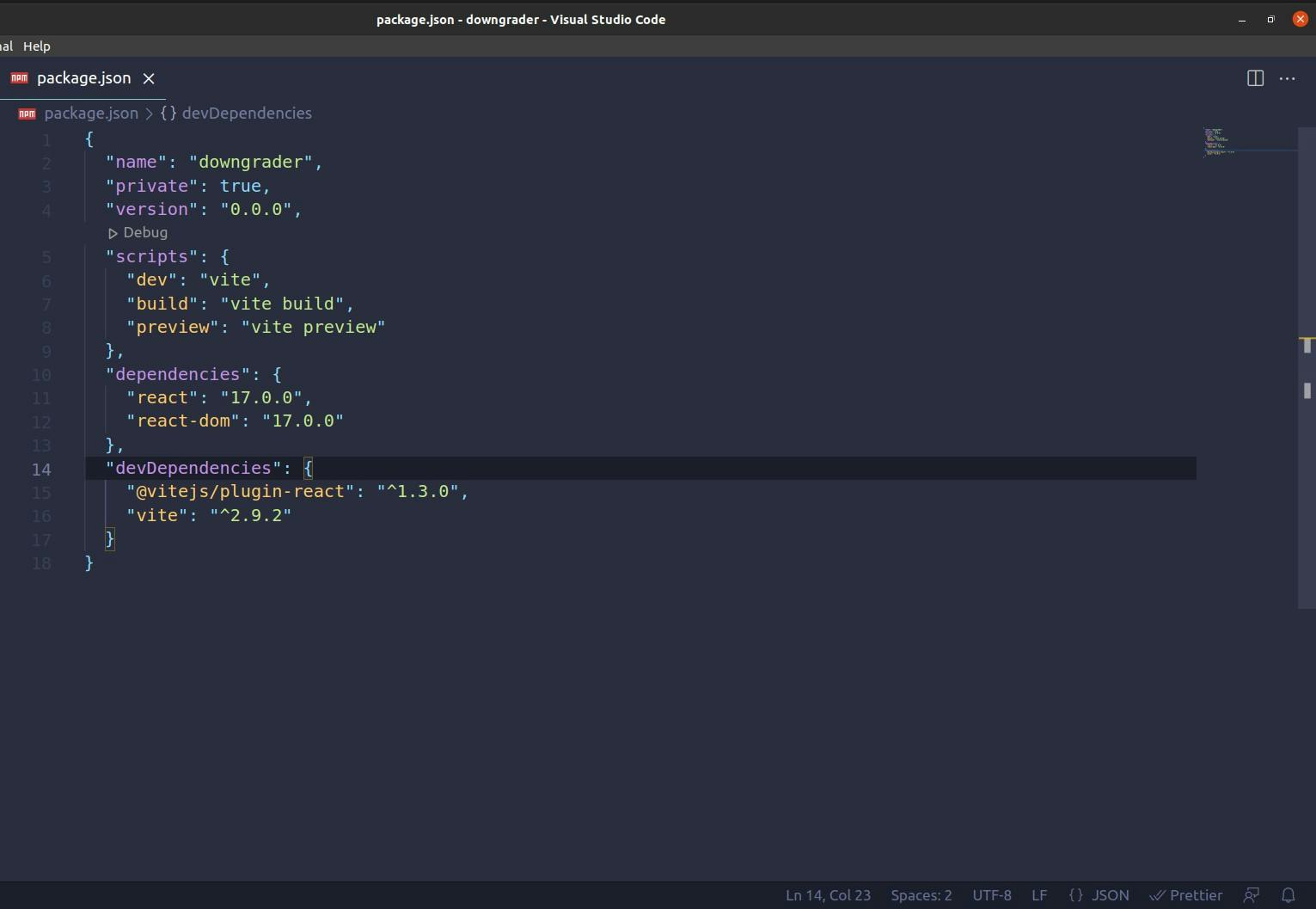
Step 3: Edit your package.json file

Edit your package.json file as shown and delete "@types/react": "^18.0.0" and "@types/react-dom": "^18.0.0" from Dev Dependencies.
Step 4: Install and edit your file
Install: Enter npm i in your terminal to install React (v17.0.0) as configured in package.json
Edit main.jsx:
Navigate to folder2/src/main.jsx and edit
import ReactDOM from 'react-dom/client'toimport ReactDOM from 'react-dom'In the same file replace
ReactDOM.createRoot(document.getElementById('root')).render( <React.StrictMode> <App /> </React.StrictMode> )
with
ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root') )
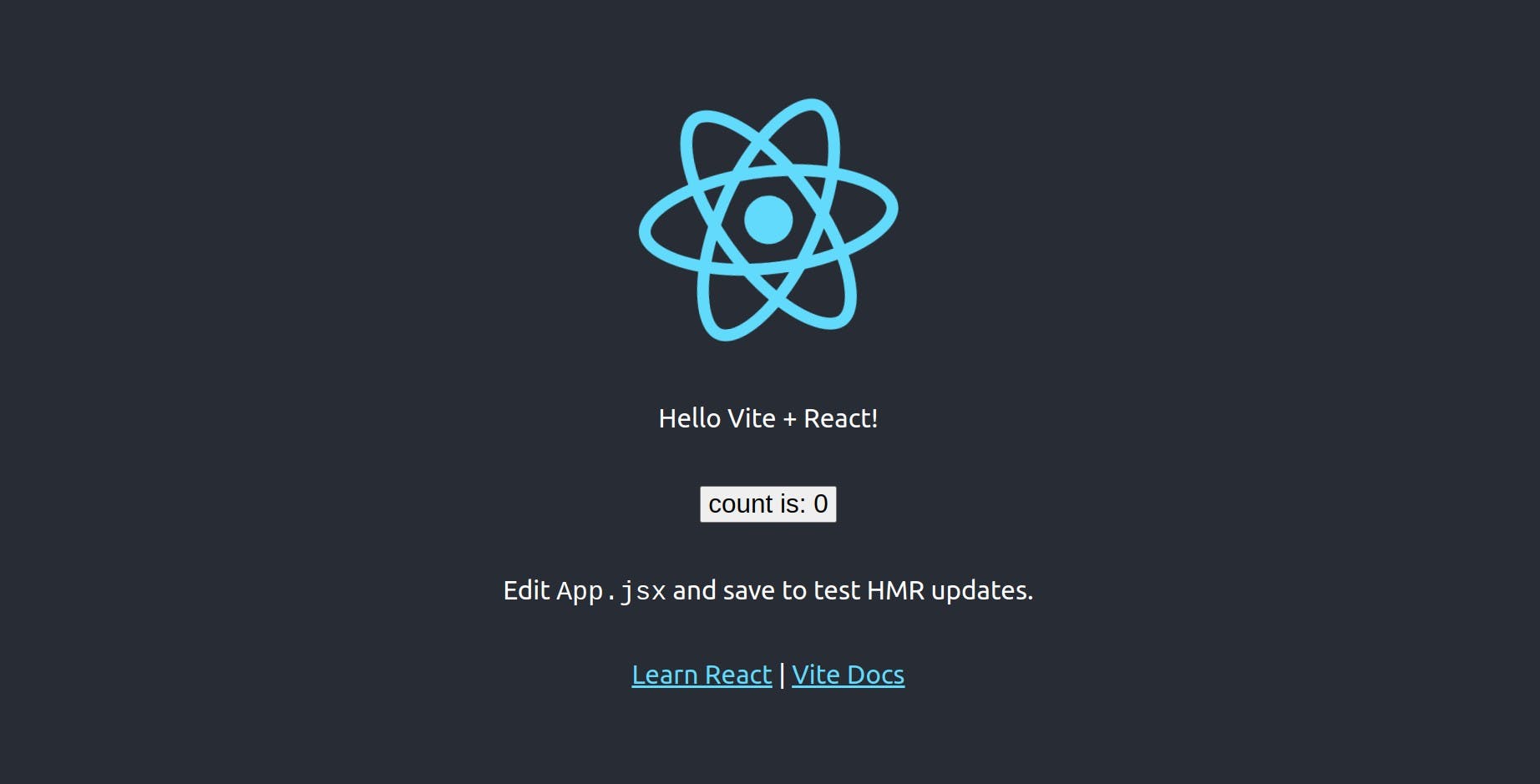
Now enter:npm run devon your terminal. This will start the terminal to ensure everything runs correctly. You should now see the following screen.

This means that everything is working so far! Now we can install react-spring/parallax!
Step 5: Install react-spring/parallax
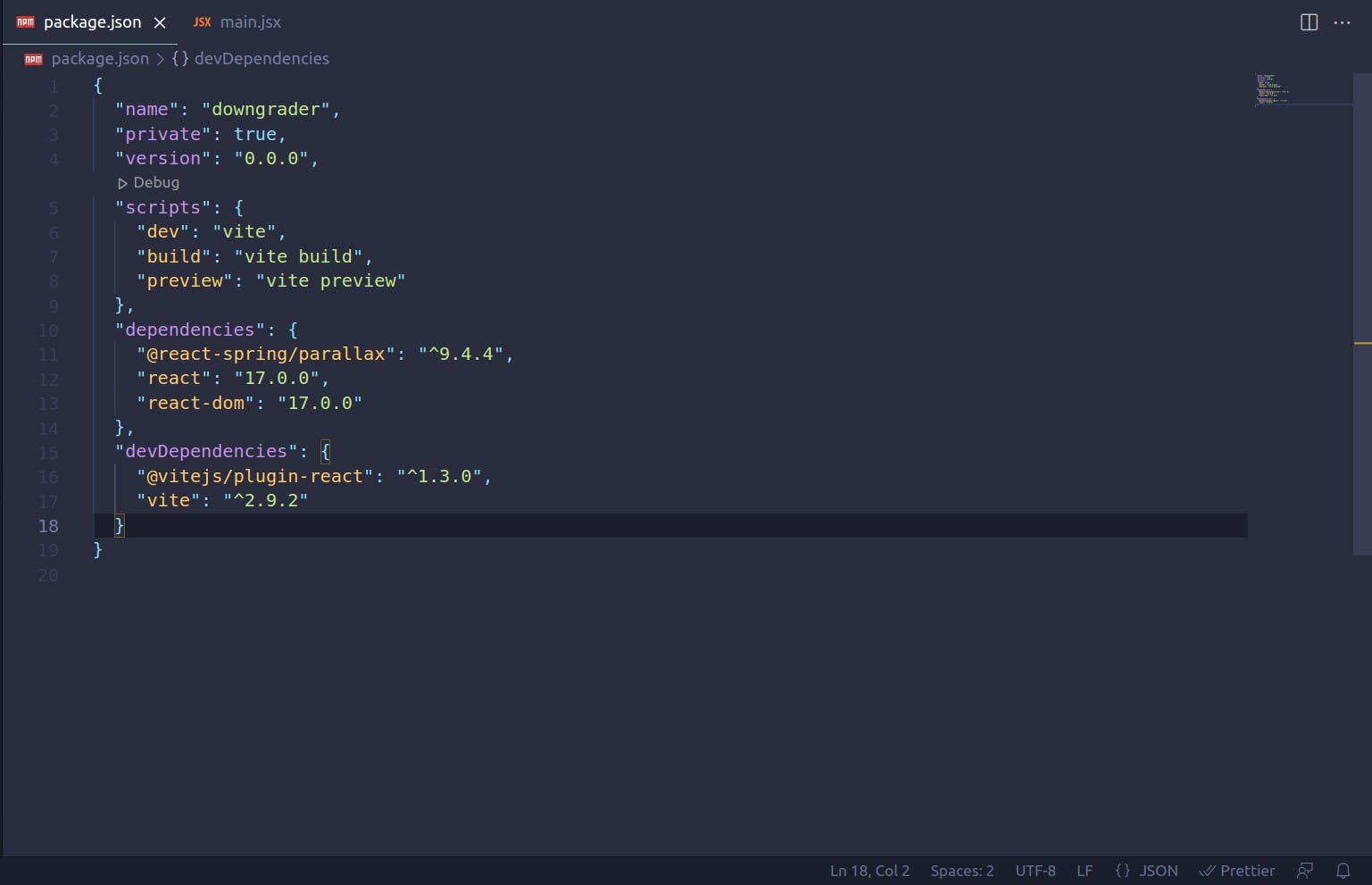
Open VS Code Terminal and type npm install @react-spring/parallax to install react-spring/parallax

Your package.json should now have "@react-spring/parallax": "^9.4.4", under Dependencies.
That's it! 🥳 You have successfully installed React v17.0.0 and react-spring library with Vite! Have fun creating!
Note: This took me around 3-4 hours of figuring out. I hope this guide helps somebody.