Table of contents
No headings in the article.
Hello! If you are on React version 18 and want to downgrade to React version 17. The following steps will teach you how to successfully downgrade from React version 18 to React version 17.
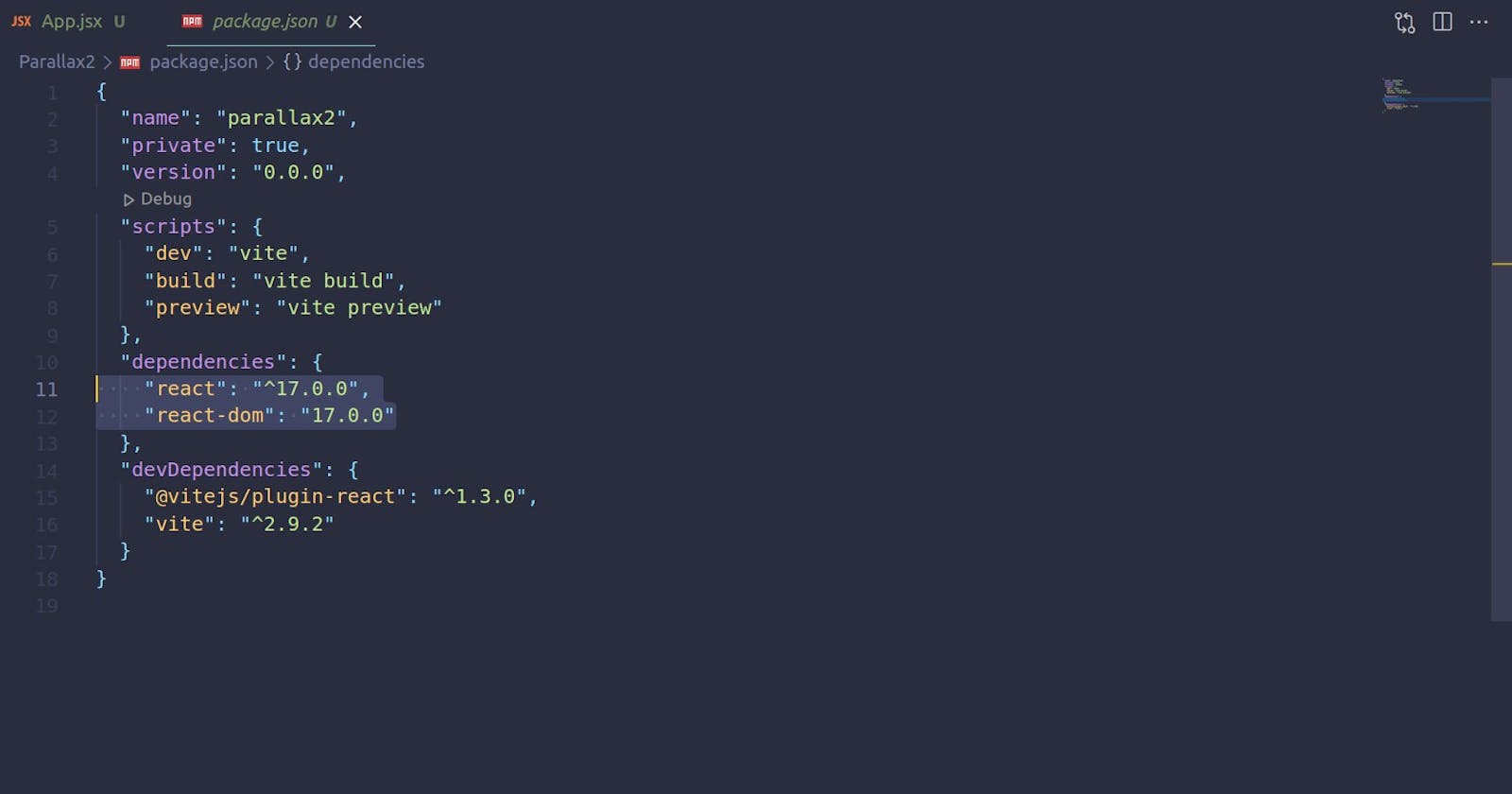
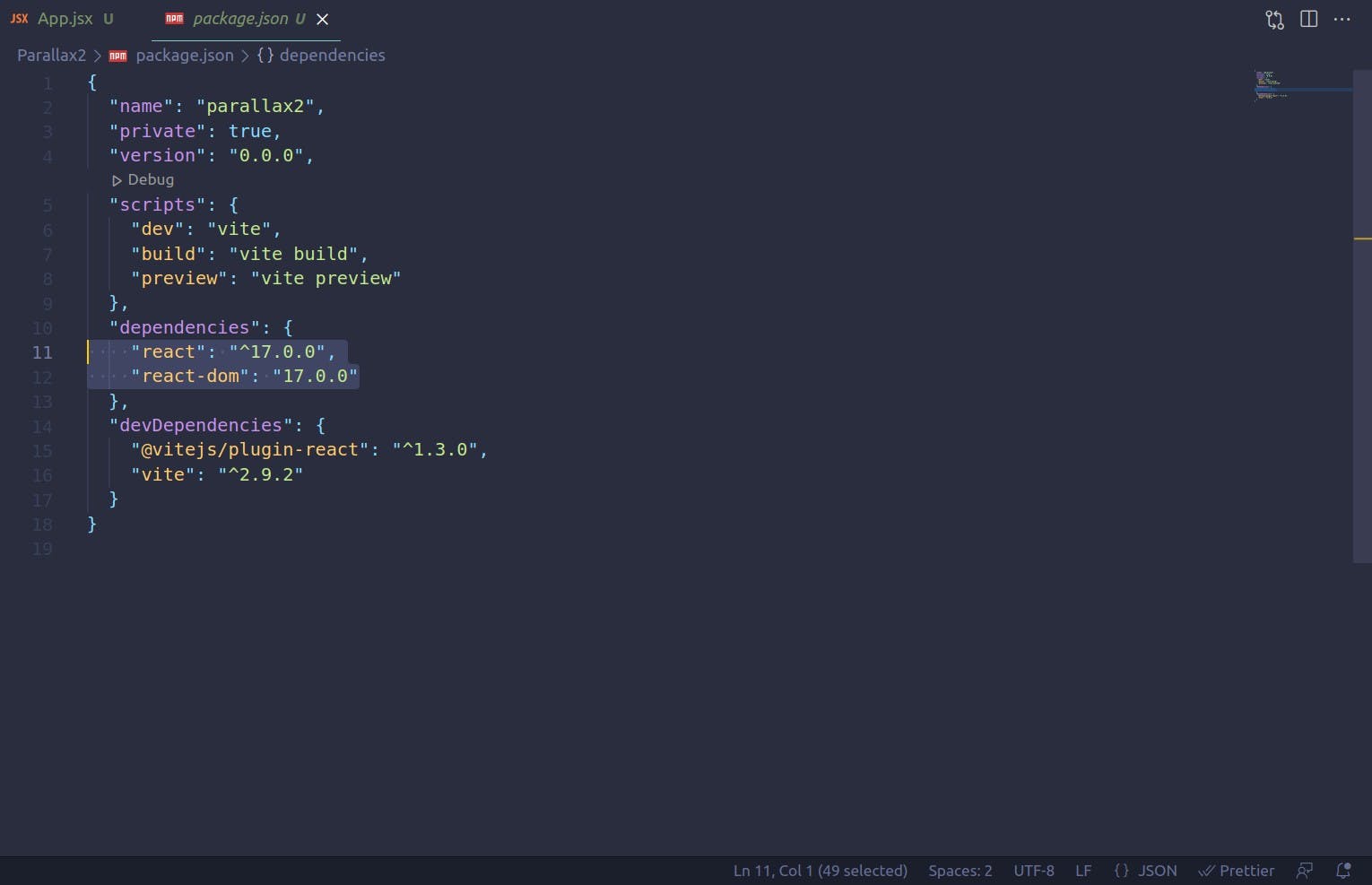
Step 1: Change your React and React-DOM version to 17.0.0 in your package.json file

Step 2: Type the following commands in terminal
npm uninstall react
and
npm install react@17.0.0
Step 3:
Edit main.jsx:
Navigate to YourProject/src/main.jsx and edit
import ReactDOM from 'react-dom/client'toimport ReactDOM from 'react-dom'In the same file replace
ReactDOM.createRoot(document.getElementById('root')).render( <React.StrictMode> <App /> </React.StrictMode> )
with
ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root') )
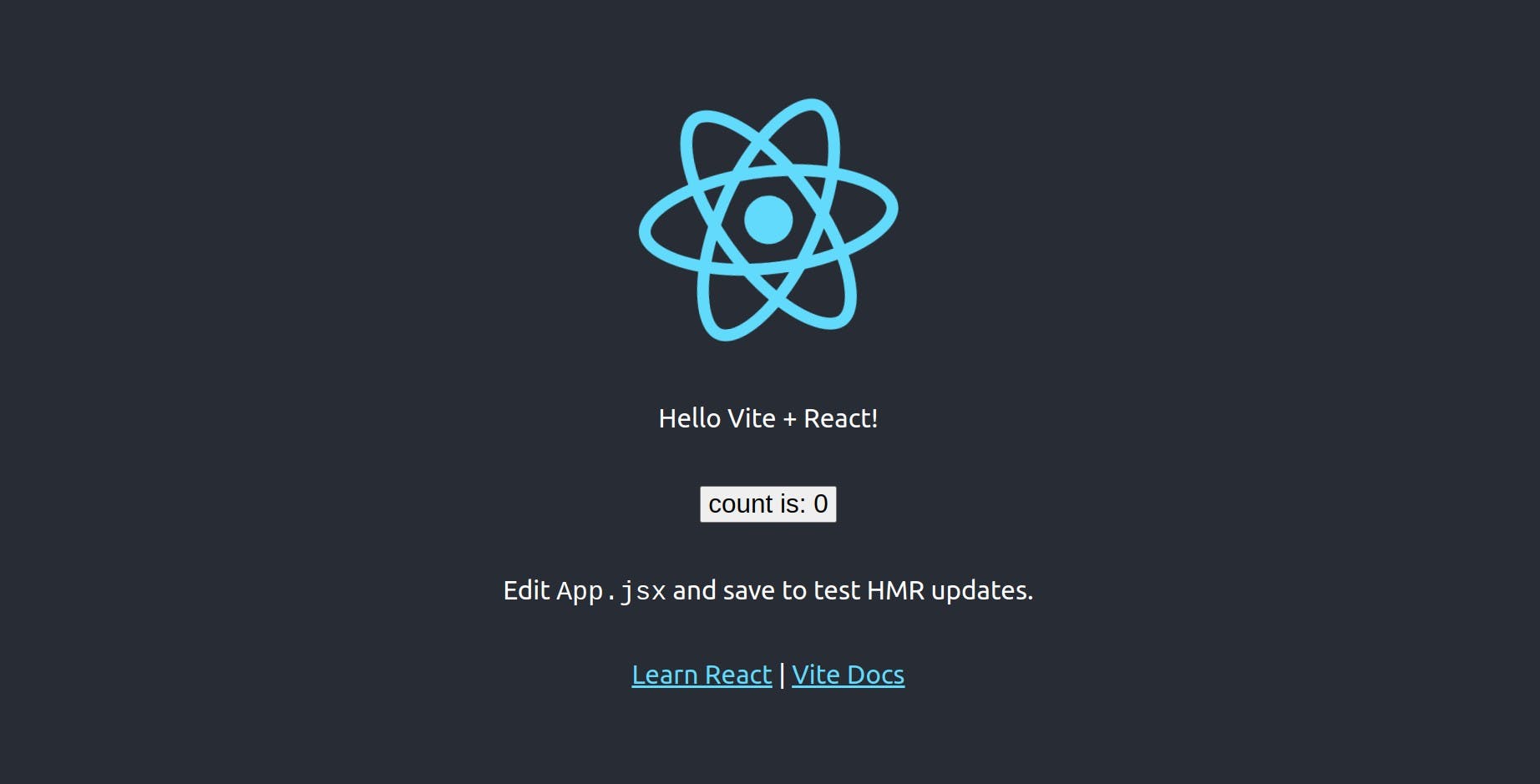
Now enter:npm run devon your terminal. This will start the terminal to ensure everything runs correctly. You should now see the following screen.

This means that everything is working so far!
And that's it! You are now using React version 17.
A reason for using an older version of react could be that a library has not yet been updated for the latest React version.
For eg: React-Spring library has not yet been updated for React 18.